4. Créer une fenêtre▲
La première chose à faire pour créer une application avec de superbes graphismes est de créer un contexte OpenGL et la fenêtre de l’application pour l’affichage. Cependant, ces opérations dépendent du système sur lequel vous travaillez et par conséquent, OpenGL rend ces opérations abstraites. Cela signifie que nous devons créer une fenêtre, définir un contexte et gérer les entrées utilisateur nous-mêmes.
Heureusement, il existe quelques bibliothèques qui permettent de faire cela, certaines étant spécifiques à OpenGL. Ces bibliothèques vont nous économiser ce travail qui dépend du système d’exploitation utilisé. Les plus connues de ces bibliothèques sont GLUT, SDL, SFML et GLFW. Pour nos tutoriels, nous utiliserons GLFW.
4-1. GLFW▲

GLFW est une bibliothèque, écrite en C, spécifiquement destinée à OpenGL, fournissant les outils de base requis pour afficher des choses sur l’écran. Cela va nous permettre de créer un contexte OpenGL, définir les paramètres de la fenêtre et gérer les entrées utilisateur.
Le sujet de ce tutoriel et du suivant est de configurer GLFW, de le faire fonctionner, s’assurant qu’il crée un contexte OpenGL correct et qu’il affiche une fenêtre pour les rendus. Ce chapitre est une approche pas à pas pour obtenir, construire et lier la bibliothèque GLFW. Dans ce tutoriel, nous utilisons l’IDE Microsoft Visual Studio 2015 (la démarche est la même pour les versions plus récentes de l’IDE). Si vous n’utilisez pas Visual Studio (ou une version plus ancienne), pas de souci, la démarche est semblable sur la plupart des autres outils.
4-2. Compiler GLFW▲
Vous pouvez télécharger GLFW sur le site officiel. GLFW propose déjà des binaires précompilés et des fichiers d’en-tête pour Visual Studio 2013/2015, mais par souci de complétude, nous compilerons nous-mêmes le code source. Téléchargez le « Source package ».
Si vous utilisez les binaires précompilés, assurez-vous de télécharger les versions 32 bits (à moins de savoir exactement ce que vous faites). Les versions 64 bits ont causé pas mal d’erreurs curieuses à la plupart des lecteurs.
Une fois téléchargé, extrayez les fichiers et ouvrez-les. Nous nous intéresserons seulement à ces deux choses :
- la bibliothèque obtenue après compilation ;
- le dossier include.
Compiler la bibliothèque à partir des sources nous garantit que celle-ci sera parfaitement adaptée à notre CPU et OS, ce que les bibliothèques précompilées ne fournissent pas toujours. Le problème quand on fournit le code source, est que les utilisateurs n’ont pas tous le même IDE ce qui implique qu’ils doivent chacun construire leur projet avec les fichiers .cpp, .h, .hpp, ce qui est pénible. Pour cette raison, il existe un outil appelé CMake.
4-2-1. CMake▲
CMake est un outil pour générer les fichiers de projet selon le choix de l’utilisateur (par exemple Visual Studio, Code::Blocks, Eclipse) à partir d’un ensemble de fichiers source et utilisant des scripts CMake prédéfinis. Cela nous permet de générer un fichier projet Visual Studio 2012, à partir des sources de GLFW, que nous pourrons ensuite compiler pour créer la bibliothèque. Nous devons donc charger et installer CMake que l’on peut trouver ici. Pour ma part, j’ai utilisé l’installateur Win32.
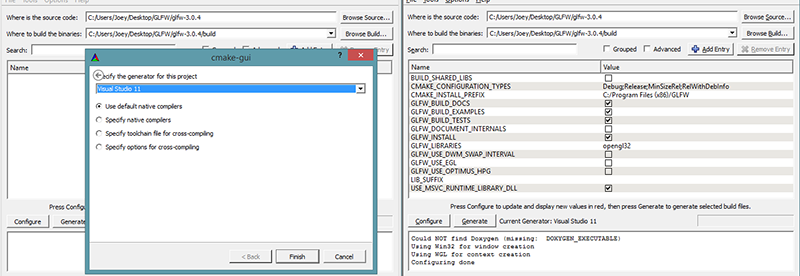
Une fois CMake installé, vous pouvez le lancer à partir d’une ligne de commande ou au moyen du GUI (Graphical User Interface). Pour simplifier, nous utiliserons le GUI. CMake demande de préciser un répertoire pour le code source et un répertoire de destination pour les binaires. Notre répertoire source sera la racine du package GLFW et nous créons un nouveau répertoire nommé build avant de le sélectionner pour CMake.
Une fois ces deux répertoires définis, cliquez sur le bouton Configure pour que CMake lise le code source et les paramètres. Nous choisissons ensuite le générateur pour ce projet, ici l’option Visual Studio 14 (Visual Studio 2015 s’appelle aussi Visual Studio 14). CMake va ensuite afficher les différentes options de compilation, nous gardons les valeurs par défaut et cliquons à nouveau sur Configure. Puis nous cliquons sur Generate et les fichiers produits seront placés dans le répertoire build.
4-2-2. Compilation▲
On trouvera dans le répertoire build un fichier nommé GLFW.sln, ouvrons-le avec Visual Studio 2015. Puisque CMake a généré un fichier projet qui contient déjà la bonne configuration, il nous suffit de cliquer sur Build Solution et la bibliothèque compilée se trouvera dans src/Debug sous le nom glfw3.lib (notons que nous utilisons la version 3).
Cette bibliothèque étant générée, nous devons nous assurer que l’IDE sait où se trouvent cette bibliothèque et les fichiers à inclure. On peut faire cela de deux façons :
- Trouver où est placé le répertoire include de notre compilateur et y copier le contenu du répertoire include de GLFW et aussi ajouter glfw3.lib dans le répertoire lib de l’IDE. Ça marche mais ce n’est pas la bonne méthode. Si vous réinstallez votre IDE, vous perdrez la trace de vos fichiers GLFW.
- La bonne méthode consiste à créer un nouvel ensemble de répertoires à l’endroit de votre choix, contenant les fichiers d’en-tête et bibliothèque de GLFW et dire à votre IDE où ils se trouvent. Pour ma part, j’ai créé un répertoire qui contient un sous-répertoire lib et un autre de nom include, où je place mes fichiers GLFW, ces répertoires servant pour chaque projet OpenGL. Bien sûr, pour chaque nouveau projet, il faut indiquer où se trouvent ces fichiers.
Cette étape accomplie, nous pouvons commencer à créer notre premier projet avec GLFW !
4-3. Notre premier projet▲
Créons un nouveau projet avec Visual Studio. Choisir Visual C++ si plusieurs options se présentent ainsi qu’un projet vide (Empty Project) (donner aussi un nom correct à votre projet). Nous avons alors un espace de travail pour créer notre première application OpenGL.
4-4. Édition des liens (linking)▲
Pour utiliser GLFW, il faut lier la bibliothèque GLFW à notre projet. Il faut donc ajouter glfw3.lib dans la configuration de l’éditeur de liens du projet (linker settings), mais l’IDE ne sait pas où trouver glfw3.lib puisque nous l’avons placé dans le répertoire de notre choix. Il faut donc ajouter ce répertoire aux répertoires utilisés par Visual Studio pour trouver les bibliothèques.
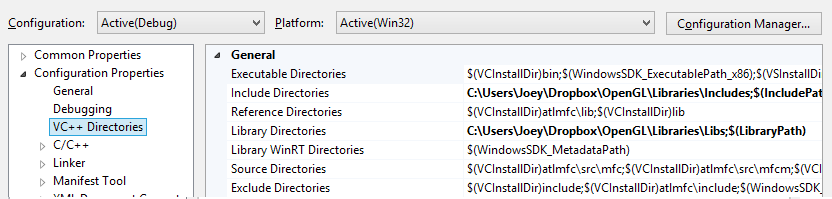
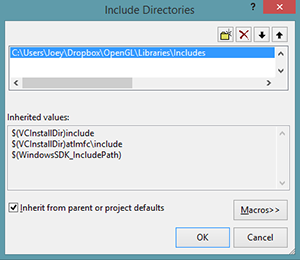
Il faut modifier les propriétés du projet et trouver les répertoires utilisés avec VC++ comme indiqué ci-dessous :
Dès lors, vous pouvez ajouter vos propres répertoires pour indiquer où trouver les fichiers. Cela peut être fait manuellement en insérant du texte ou bien en cliquant sur <Edit..> à la bonne ligne (lib ou include) :

Là, vous pouvez ajouter autant de répertoires que vous voulez et l’IDE cherchera vos fichiers aussi dans ces répertoires. Par exemple, il pourra trouver les fichiers d’en-tête nommés <GLFW/..>. C’est la même chose pour les bibliothèques.
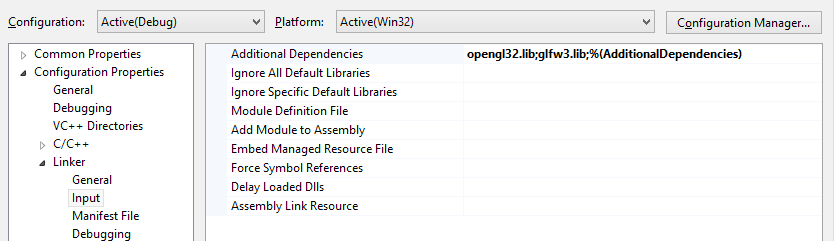
Nous devons maintenant préciser quelles bibliothèques seront nécessaires pour générer le projet dans le menu Linker → input :
On spécifie le nom de la bibliothèque glfw3.lib que l’on ajoute aux Additional Dependencies, ce qui a pour effet de lier la bibliothèque GLFW à notre projet. On doit aussi ajouter la bibliothèque OpenGL, mais cela dépend des systèmes d’exploitation.
4-4-1. Bibliothèque OpenGL sur Windows▲
La bibliothèque opengl32.lib est installée avec Visual Studio, il nous suffit d’ajouter opengl32.lib dans les paramètres de l’éditeur de liens.
4-4-2. Bibliothèque OpenGL sur Linux▲
Sur Linux, il faut utiliser la bibliothèque libGL.so en ajoutant -lGL dans les paramètres de l’éditeur de liens. Si vous ne trouvez pas ce fichier (dans /usr/lib ou dans les sous-répertoires comme x86_64-linux-gnu), vous devrez probablement installer un de ces paquets : Mesa, NVidia ou AMD, mais je ne rentrerai pas dans ces détails (n’étant pas expert sur Linux).
Pour les utilisateurs de Linux, cette ligne de commande pourra vous aider à compiler le projet : -lglfw3 -lGL -lX11 -lpthread -lXrandr -lXi -ldl.
Les bibliothèques ayant été bien configurées, on inclut le fichier d’en-tête de GLFW comme suit :
#include <GLFW\glfw3.h>Voilà pour la configuration de GLFW.
4-5. GLAD▲
Nous ne sommes pas encore arrivés, il reste une autre chose à faire. Puisqu’OpenGL est une spécification, il appartient au fabricant du pilote de la carte graphique d’implémenter cette API. Mais il existe beaucoup de versions différentes de pilotes OpenGL, l’emplacement de la plupart des fonctions n’est pas connu lors de la compilation et doit être retrouvé à l’exécution. Cela reste à la charge du développeur et cela dépend du système d’exploitation utilisé. Sur Windows cela ressemble à ça :
// Prototype de la fonction
typedef void (*GL_GENBUFFERS) (GLsizei, Gluint*);
// recherche de la fonction et mémorisation de son adresse
GL_GENBUFFERS glGenBuffers = (GL_GENBUFFERS)wglGetProcAddress("glGenBuffers");
// la fonction peut ensuite être appelée normalement
unsigned int buffer;
glGenBuffers(1, &buffer);Ce code est complexe et il serait pesant de l’écrire pour chaque fonction. Fort heureusement, une bibliothèque existe pour cela : GLAD, qui est bien connue et bien maintenue.
4-5-1. Installer GLAD▲
GLAD est une bibliothèque open source, qui s’installe un peu différemment de la plupart des bibliothèques. GLAD utilise un service web où nous pouvons préciser quelle est la version d’OpenGL utilisée et qui charge toutes les fonctions OpenGL correspondantes.
Rendez-vous sur le service web, choisissez le langage C++ et dans la section API, sélectionnez au minimum la version 3.3 (version utilisée dans les tutoriels, mais une version supérieure fonctionnera aussi). Assurez-vous de choisir le core-profile et que l’option Generate a loader est cochée. Cliquez sur Generate pour produire les fichiers de la bibliothèque.
GLAD devrait vous fournir un fichier zip contenant deux répertoires include et un fichier glad.c. Copiez ces deux répertoires include (glad et KHR) dans votre répertoire include (ou ajoutez un pointeur vers ces emplacements) et ajoutez le fichier glad.c à votre projet.
Il faut maintenant ajouter une directive include à votre fichier source :
#include <glad/glad.h>Lancez la compilation. Elle devrait se produire sans erreur. Nous sommes prêts pour le prochain tutoriel où nous verrons comment utiliser GLAD et GLFW pour configurer un contexte OpenGL et afficher une fenêtre. Si vous avez un souci, vérifiez que toutes les ressources supplémentaires sont bien présentes et posez votre question dans le fil de discussion.
4-6. Suppléments▲
- GLFW: Window Guide : guide officiel GLFW pour afficher une fenêtre avec GLFW.
- Compiler vos applications C : informations sur les processus de compilation et éditions de liens avec une liste des erreurs possibles.
- GLFW with Code::Blocks : utiliser GLFW avec l’IDE Code::Blocks.
- Running CMake : aperçu de CMake sur Windows et Linux.
- Writing a build system under Linux : un tutoriel de Wouter Verholst pour écrire un système de construction de solution sur Linux, conçu pour ces tutoriels.
- Polytonic/Glitter : un projet simple préconfiguré avec toutes les bibliothèques.
4-7. Remerciements▲
Ce tutoriel est une traduction réalisée par Jean-Michel Fray dont l’original a été écrit par Joey de Vries et qui est disponible sur le site Learn OpenGL.